When designing digital products, it’s tempting to dive straight into visual design, crafting stunning interfaces that capture attention. However, without a solid foundation in prototyping and User Experience (UX) design, those beautiful visuals can quickly fall apart when put into practice. Prototyping and UX design are essential steps in creating an effective interface, providing a roadmap that ensures your product isn’t just attractive, but also intuitive, functional, and tailored to the needs of its users.
Here are the benefits of prototyping and User Experience in designing effective nnterfaces:

Understanding User Needs First
Prototyping and UX design start by focusing on the user—understanding their needs, behaviours, and pain points. This approach prioritises functionality and usability over aesthetics, ensuring the design serves its intended purpose effectively. By mapping out user journeys and interactions before getting caught up in visuals, designers can create interfaces that genuinely solve problems and offer a seamless experience. It’s not just about looking good; it’s about making sure the design works well for the people who will be using it.
Early Detection of Design Flaws
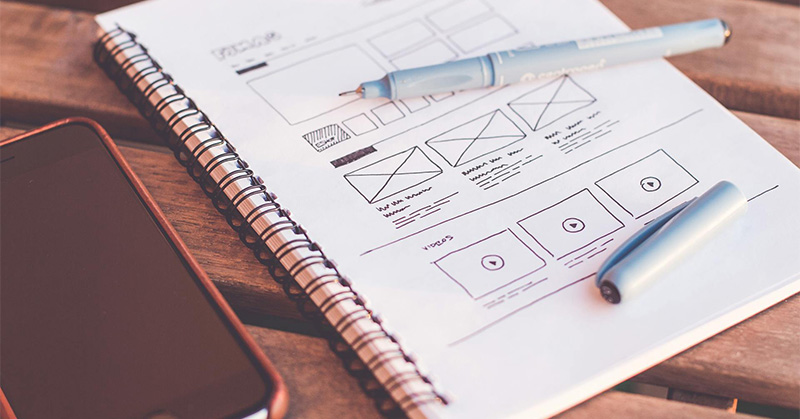
Prototyping allows designers to identify potential issues early in the process, saving time and resources that might otherwise be spent fixing problems later. By creating wireframes and interactive mockups, designers can test the flow and functionality of a design before it’s fully developed. This iterative process helps catch design flaws, usability challenges, and other obstacles that may not be obvious during the initial visual design phase.
Communication, Cost and Time Efficiency
Prototypes serve as a powerful communication tool, bridging the gap between designers, developers, and stakeholders. A prototype provides a tangible representation of the product’s flow and functionality, making it easier for stakeholders to visualise the final outcome. This clarity helps align everyone on the project’s goals and reduces misunderstandings or miscommunications that could lead to costly redesigns down the line.
Jumping straight into visual design without validating the user experience can also lead to costly revisions. By investing time in prototyping and UX design upfront, you can significantly reduce the number of changes needed during the development stage. Prototypes provide a clear blueprint for developers, minimising the risk of misinterpretation and rework, ultimately saving time and money.

Functionality Over Aesthetics
Prototyping helps prioritise functionality before visuals, ensuring that the interface is not only beautiful but also practical. An aesthetically pleasing design that doesn’t work as intended is ultimately ineffective. By focusing on how the interface will function through prototypes, designers can ensure that the final product is both visually appealing and highly usable. This approach leads to more effective designs that are grounded in real-world user needs rather than subjective preferences.
A well-designed prototype acts as a guide that ensures consistency throughout the project. By outlining the entire user journey from start to finish, prototypes help maintain a cohesive experience across all touchpoints. This level of planning ensures that every interaction feels intentional and aligned with the overall design strategy, resulting in a smoother and more enjoyable experience for the end user.
Enhanced User Testing and Iterative Improvements
Prototypes provide a working model of the product that can be tested with real users. User testing is invaluable in gaining feedback on the usability and intuitiveness of a design before it goes live. This process allows designers to make informed adjustments based on actual user behaviour, refining the interface to better meet user expectations and needs.
The iterative nature of prototyping allows for continuous improvement. Designers can quickly make adjustments, test new ideas, and refine the design based on user feedback. This flexibility reduces the risk of committing to a design that doesn’t work and allows for a more dynamic, responsive design process that evolves with the needs of the project.
Creating a Solid Foundation for Visual Design
Once a prototype has been tested and refined, it serves as a strong foundation upon which to build the final visual design. Designers can confidently add visual elements, knowing that the underlying structure of the interface is sound. This approach not only streamlines the visual design process but also ensures that the final product is as effective as it is beautiful.
Prototyping and User Experience design are crucial steps in the design process that provide numerous benefits over jumping straight into visual design. By focusing on the user, detecting design flaws early, and facilitating better communication, prototypes ensure that the final product is not just visually appealing but also highly functional and user-friendly. Investing in these stages ultimately saves time, reduces costs, and delivers a superior digital experience that meets both business objectives and user needs.
Get in touch or call us now on 0161 615 5550 to find out how we can help you design the best User Journeys.